「HubSpotのCTAが優れている点を知りたい」
「HubSpotのCTAでクリック率やコンバージョン率を改善できるのだろうか」
このような悩みを解決する記事です。
HubSpotを利用すれば、簡単に優れたデザインのCTAを作成できます。
しかし、「HubSpotでCTAを作成してコンバージョン率は本当に上がるのだろうか」と悩む方は多いのではないでしょうか。
そこで本記事では、HubSpotによるCTA作成をおすすめする理由やコンバージョン率を高めるコツについて解説します。
ぜひ、この記事を参考にHubSpotを活用するメリットを理解し、Webページのコンバージョン率改善に役立ててください。
HubSpotの使い方、活用方法がわかる、無料のオンライン相談会を開催中です。
「HubSpotで何ができるか知りたい方」はもちろん、「すでに利用しているがもっとフル活用したい方」もお気軽にご参加ください。
詳細は「HubSpotをより活用したい方へ!無料のオンライン相談会を実施中!」にて、ご確認ください。
▼ 【無料】HubSpot相談会を予約する
コンテンツ目次
HubSpotでのCTA作成をおすすめする3つの理由

この記事で言うCTAの形式は、ボタン・テキスト・バナー・スライドインを指します。
CTAをHubSpotで作成する理由は以下の3つです。
- 優れたデザインのCTAを簡単に作れる
- 訪問者の目的に合うCTAを表示できる
- A/Bテストや分析が簡単にできる
順番に解説していきます。
優れたデザインのCTAを簡単に作れる
本来、Webページに設置するCTAは、ボタンの色や形・サイズやテキストの位置をコードで
指定する必要がありますが、HubSpotならそのような作業は不要です。
なぜなら、ガイドに従いながら作成していくだけで、優れたデザインのCTAを簡単に作れる
からです。
見た目に優れたCTAは認識してもらいやすいため、興味のある訪問者は思わずクリックして
しまうでしょう。
また、画像を使ったCTAも数クリックで容易に作成できます
初めてCTAを作成する方やコーディングに時間や手間をかけている方は、ぜひHubSpotを利
用してみてください。
訪問者の目的に合うスマートCTAを表示できる
HubSpotを利用すれば、登録されているコンタクト情報を活用できるため、訪問者に適した
CTAを表示できます。
この記事で言うCTAの形式は、ボタン・テキスト・バナー・スライドインを指します。
CTAをHubSpotで作成する理由は以下の3つです。
- 優れたデザインのCTAを簡単に作れる
- 訪問者の目的に合うCTAを表示できる
- A/Bテストや分析が簡単にできる
順番に解説していきます。
優れたデザインのCTAを簡単に作れる
本来、Webページに設置するCTAは、ボタンの色や形・サイズやテキストの位置をコードで指定する必要がありますが、HubSpotならそのような作業は不要です。
なぜなら、ガイドに従いながら作成していくだけで、優れたデザインのCTAを簡単に作れるからです。
見た目に優れたCTAは認識してもらいやすいため、興味のある訪問者は思わずクリックしてしまうでしょう。
また、画像を使ったCTAも数クリックで容易に作成できます。
初めてCTAを作成する方やコーディングに時間や手間をかけている方は、ぜひHubSpotを利用してみてください。
訪問者の目的に合うスマートCTAを表示できる
HubSpotを利用すれば、登録されているコンタクト情報を活用できるため、訪問者に適したCTAを表示できます。
そのため、ペルソナ、業種、ライフサイクルのステージなどに合わせて表示させるCTAを指定できます。
訪問者の目的に適したCTAを表示することで、「この情報を知りたかった」「問い合わせをして詳しい情報を聞いてみたい」と思わせることができ、コンバージョン率が上がるでしょう。
さらに、コンタクトに登録されていない訪問者にも、所在地や閲覧しているデバイス、流入経路、言語設定などで表示するCTAを最適化できます。
資料請求や問い合わせボタンは、ユーザーが欲しいと思うタイミングで表示させることが重要です。
HubSpotのスマートCTAを活用すれば、Google広告から流入したユーザーには資料ダウンロードを表示、Facebook広告からの流入にはセミナーへの誘導といった活用が可能です。
既に資料をDLしているユーザーにはお問い合わせボタンを表示させることもできます。
このような事例を参考に、ユーザーファーストな訴求をしていきましょう。
CTAのA/Bテストや結果分析が簡単にできる
HubSpotならCTAのA/Bテストや分析が容易にできます。
というのも、HubSpotには複数のCTAを一元管理して分析できる機能があるからです。
分析した結果はダッシュボード上でまとめて比較できます。
各ページに設置されているCTAごとにデータが表示されるため、どのコンテンツでどのCTAがクリックされているかを把握できます。
HubSpotはアナリティクス機能が充実しているため、データに基づいてベストなCTAを選択したい方におすすめのツールです。
Webページ上での訴求方法を最適化していきたい方は、HubSpotの活用をぜひ検討してみてください。
HubSpotでCTAの成約率を高める5つのコツ

HubSpotでは簡単にCTAを作成できるため、CTAの内容や見た目を検討することに時間を割けるメリットがあります。
ここでは、CTAの成約率を高める5つのコツを紹介します。
- ユーザーの目的に合わせる
- 目を引くデザインにする
- 次のアクションがわかるようにする
- ちょうど良いサイズにする
- 適した場所に設置する
それぞれ詳しく解説するので、ぜひ参考にしてください。
ユーザーの目的に合わせる
CTAの内容は、ユーザーのステージに適した行動を促すように設定しましょう。
なぜなら、Webページを訪れる読者はステージごとに異なる目的意識を持っているからです。
ホームページに訪れるユーザーは、以下の3つのステージに分けられます。
- 認識:自分の抱える課題を言語化できていない
- 検討:問題を把握し、解決に向けて行動している
- 決定:解決策を見つけ、製品やサービスの比較を行っている
たとえば、商品を認知したばかりの人に購入ボタンを表示しても、なぜ購入すべきなのかがわからないため、クリックしてもらいにくいでしょう。
それに対して、問題解決に役立つ有益な情報を配信しているメルマガに登録するためのCTAのほうがクリックされやすくなるはずです。
このように、目的に合う内容にすることで、初めてCTAをクリックする動機が生まれます。
HubSpotを活用することでユーザーに適したCTAを表示し、クリック率を高めていきましょう。
目を引くデザインにする
CTAはユーザーに認識されなければ設置している意味がありません。
それに対して、一目でCTAだとわかるデザインなら自然と目に入りやすくなります。
Webページのなかで目立つボタンは、直感的にもクリックされやすい傾向です。
実際に、ボタンの色でクリック率が変わるデータもあります。
HubSpotによると、緑色よりも赤色のボタンの方が、クリック率が約21%優れているという結果が得られたそうです。
参考:The Button Color A/B Test: Red Beats Green | HubSpot
しかし同時に、何も考えずに赤色のボタンにすることはおすすめしないとも述べています。
というのも、このテストではたまたま訪問者の好きな色に赤が合致していた可能性もあるからです。
他にもボタンの色を決める手段として、ホームページのメインカラーと比較してコントラストの高い色をCTAのボタンに使う方法もよく使われています。
色の選択はA/Bテストを実施して慎重に検討していきましょう。
クリックした後にどうなるかを明示する
CTAには、クリックした後の行動が具体的にわかるコピーを記載しましょう。
押した後に何が起こるかわからないボタンは、スパムや別の会社の広告かもしれないと警戒されます。
一方、魅力的なコピーであれば効果的にクリックを促せます。
よく用いられるのは、ボタンの上部や下部にクリックした後の行動や得られるベネフィットを記載する手法です。
CTAを作成する際は、クリックしたユーザーがどのようなベネフィットが得られるかを明示し、自然とクリックしたくなるように行動を促しましょう。
ちょうど良いサイズにする
CTAをボタンと認識してもらうためにはサイズ感も重要です。
CTAボタンが大きすぎると、クリックできるものとして認識されません。逆に小さすぎると気づかれない可能性が高くなります。
100 Conversion Optimization Case Studiesでは、ボタンのサイズを大きくしたことでコンバージョン率が約11%減少してしまった例を紹介しています。
ユーザーに見つけてもらえる大きさで、ウェブページのデザインを崩さないサイズのボタンに調整しましょう。
大きさを決めるために有名なサイトのCTAを参考にする手法もおすすめです。
HubSpotでは、以下のように画像全体をクリックできるように設定しつつ、クリックできることを強調するため、画像のなかにコピーを記載したボタンを設置しています。

適した場所に設置する
CTAは設置場所によってもクリック率が変わります。
最適な位置はページの役割やユーザーの心理状態で異なります。
たとえば、ホームページやランディングページであれば最上部への設置がおすすめです。ユーザーの悩みを解消するコンテンツであれば、最下部のほうがクリックされやすくなります。
このように、コンテンツの種類やユーザーの状態で最適な設置位置は変わります。
最初から正解を目指そうとはせず、仮説を立てて設置し、A/Bテストで最適な位置を分析していきましょう。
なお、HubSpotではコンテンツの右下に表示される、スライドインCTAを設置することも可能です。
HubSpotの調査によると、スライドインCTAは固定表示しているタイプのCTAと比較して、CTR(クリック率)が192%高く、サブミッションレート(フォーム送信率)が27%多い結果が得られています。
コンバージョン率を上げたいのであれば、ぜひスライドインCTAの設置も検討してみてください。
HubSpotでCTAを作成する方法7ステップ

HubSpotでCTAを作成する方法を7ステップで解説します。
- CTAツールの画面を開く
- スライドインパネルを表示させる
- カスタムボタンを作成する
- 画像ボタンを作成する
- CTAオプションを設定する
- スマートCTAを設定する
- A/Bテストの設定をする
順番に解説します。
CTAツールの画面を開く

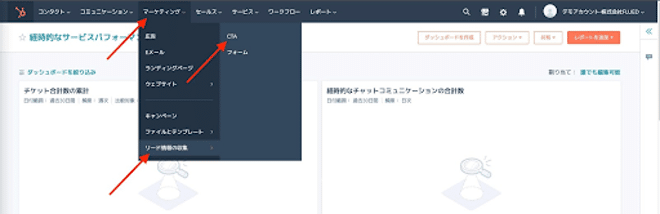
左上のメニューの[マーケティング]>[リード情報の収集]>[CTA]をクリックして、ダッシュボードを表示させてください。
スライドインパネルを表示させる

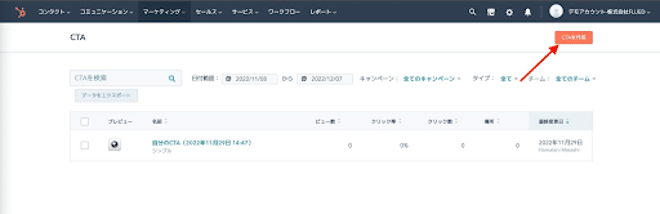
[CTAを作成]をクリックしてスライドインパネルを表示させてください。
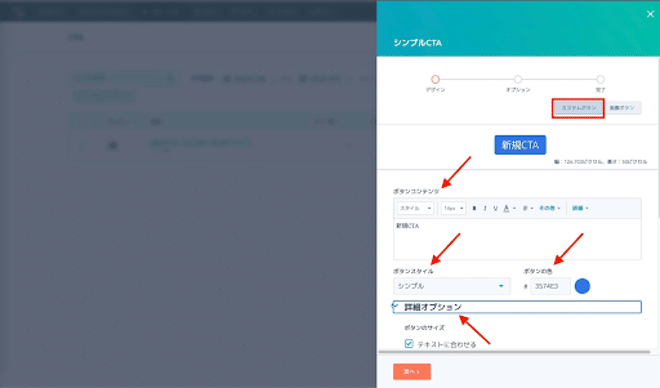
カスタムボタンを作成する

[カスタムボタン]を選択し、以下の項目を設定します。なお、画像ボタンを作成したい場合、この手順はスキップしてください。
- ボタンコンテンツ:表示されるテキストを入力。スタイルやサイズなども設定可能。絵文字も追加できる。
- ボタンスタイル:ドロップダウンメニューからスタイルを選択。テキストリンクのように表示するなら[リンク(スタイルなし)]を選択。
- ボタンの色:カラーピッカーか16進数カラーコードで色を指定。
- 詳細オプション:テキストに対するボタンのサイズやカスタムCSSを設定可能。
入力が終わったら[次へ]をクリックしてください。
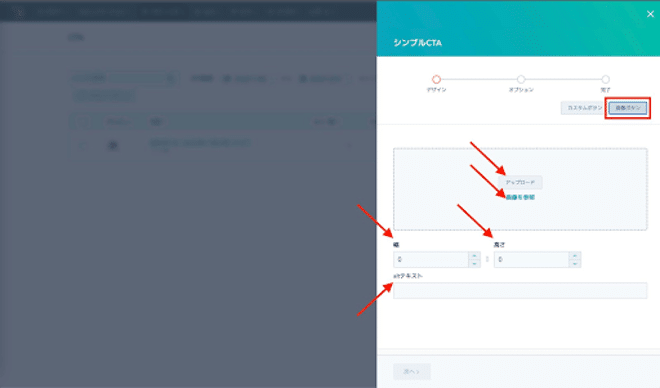
画像ボタンを作成する

カスタムボタンの代わりに画像ボタンを作成する場合は、[画像ボタン]をクリックしてください。
以下の項目を設定します。
- 画像:[アップロード]をクリックしてデバイスから画像を選択するか、[画像を参照]をクリックしてファイルマネージャーから画像ファイルを選択。
- 高さ・幅:画像の幅と高さを調整。
- altテキスト:画像の代替テキスト(検索エンジンに画像の情報を伝えるための説明)を入力。
入力が完了したら、最下部にある[次へ]をクリックしてください。
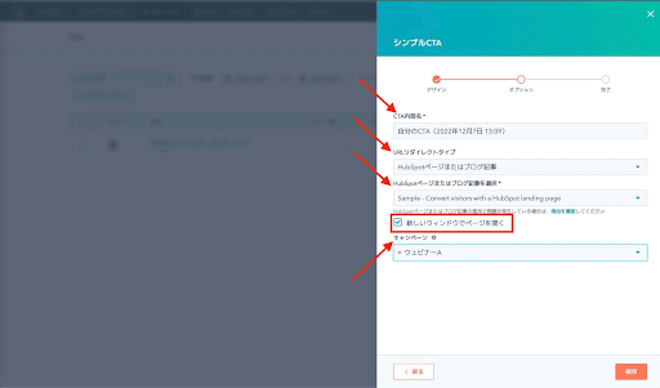
CTAオプションを設定する

以下の項目を入力してCTAの設定を完了させましょう。
- CTA内部名:社内向けのCTAの名称を入力。HubSpotアカウントのユーザーのみに表示される
- URLリダイレクトタイプ:ドロップダウンメニューから選択。外部ウェブサイトや資料ダウンロード・ミーティングリンク・電話リンクが設定可能。
- 新しいウィンドウでページを開く:リダイレクトタイプによって表示される。チェックボックスを選択すると新しいウィンドウで開くようになる。
- キャンペーン:CTAアナリティクスを関連付けるキャンペーンを選択。
設定が完了したら、[保存]をクリックします。
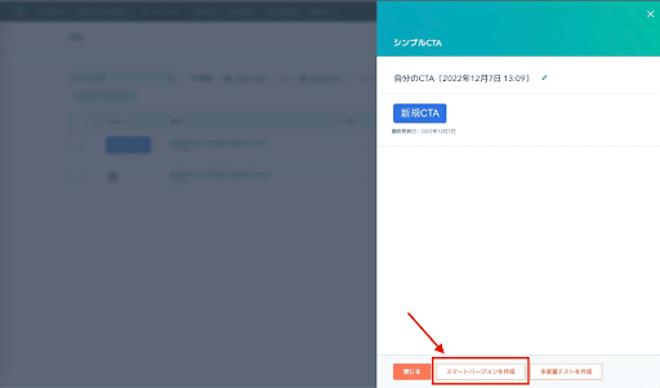
スマートCTAを設定する

スマートCTAの詳細設定をする場合なら[スマートバージョンを作成]をクリックしてください。
設定のガイドに従って、条件ごとに表示させるCTAを設定していきましょう。
A/Bテストの設定をする

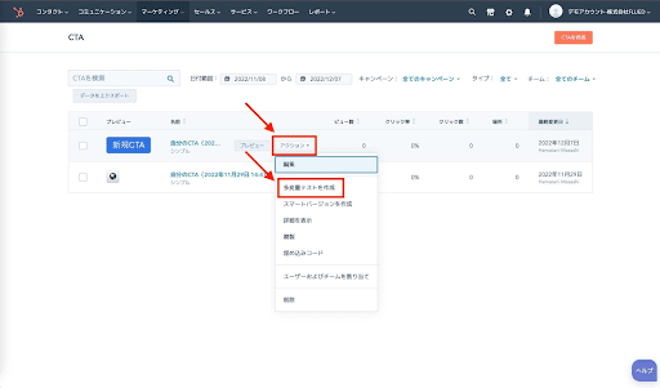
A/Bテストの設定をする場合、対象のCTAの上にカーソルを移動して[アクション]>[多変量テストを作成]をクリックしてください。
CTAのデザインをカスタマイズする方法

HubSpotでCTAのデザインをカスタマイズする方法を紹介します。
- CTA作成画面へアクセスする
- ゼロから作成もしくはテンプレートから作成を選択する
- 追加・コンテンツタブから要素を追加・管理する
- デザインタグからCTAデザインをカスタマイズする
それぞれ順を追って解説します。
CTA作成画面へアクセスする
まずは、以下の手順でCTA作成画面へアクセスしてください。
[マーケティング]>[リード情報の収集]>[CTA]
CTAツール画面を表示できたら、[CTAを作成]をクリックしてスライドインパネルを表示させます。
ゼロから作成もしくはテンプレートから作成を選択する
CTAのデザインをカスタマイズする方法は、「ゼロから始める」か「テンプレートから作成する」の2通りです。
テンプレートからCTAデザインをカスタマイズしたい場合は、左上のパネルから「HubSpot Templates」をクリックします。
一からCTAデザインをカスタマイズしたい場合は、左上のパネルから「ゼロから始める」をクリックして、CTAの種類を選択してください。
選択できるCTAの種類は、次の4種類です。
- スティッキーバナー:ページの上部または下部に常に表示される固定式のバナーです。
- ポップアップボックス:設定されたスケジュールで表示されるポップアップボックスです。
- スライドイン: Webサイトの端からスライドして表示されるバナーです。
- 埋め込み型: 見込み客を特定のページに誘導するボタン式のCTA。
どのようなデザインにCTAをカスタマイズしたいか、完成形をイメージしてCTAの種類を選択しましょう。
追加・コンテンツタブから要素を追加・管理する
CTAの種類やテンプレートを選択したら、左パネルの「追加」「コンテンツ」タグからCTAの要素を追加・管理しましょう。
追加したい要素をクリックして右側のCTAパネルにドラッグすると、コンテンツを追加できます。
レイアウトを変更したい場合は、要素をクリック&ドラッグして位置を移動させましょう。
要素を選択すると左側のパネルで、内容やデザインの編集ができます。追加したい要素や削除したい要素をパネル上で管理できるので、自分好みのCATデザインを作成しましょう。
デザインタグからCTAデザインをカスタマイズする
CTAの外観デザインをカスタマイズする際は、「デザイン」タブをクリックしてください。
「サイズ」「レイアウト」「スタイル」「背景」など、編集したい内容をクリックして左側のパネルでデザインをカスタマイズできます。
カスタマイズした内容を確認したい際は、「プレビュー」タグをクリックして、ドロップダウンメニューから「HubSpotのページ」を選択しましょう。
HubSpotのページから、カスタマイズしたCTAデザインを確認できます。
CTAをHubSpotのコンテンツに追加する方法

CTAのデザインをカスタマイズしたら、顧客を誘導するHubSpotのコンテンツにCTAを追加しましょう。
HubSpotのコンテンツにCTAを追加する方法をご紹介します。HubSpotにCTAを追加して、成約率を向上させましょう。
作成したコンテンツにCTAを追加
作成したコンテンツにCTAを追加しますが、選択できるHubSpotのコンテンツは以下の通りです。
- ブログ
- ランディングページ
- Webサイトページ
- Eメールのダッシュボード
CTAを追加したいコンテンツへ移動して、CTAを挿入してください。挿入後は、コンテンツエディターでリッチテキストモジュールへ探して、モジュールから編集したい内容にカスタマイズします。
画面右上にある[Insert]>[Call-to-action]をクリックして、CTAを選択後[挿入]をクリックします。
挿入したCTAがリッチテキストエディタとプレビュー画面で表示されれば、コンテンツへ追加完了です。
コンテンツのテンプレートにCTAを追加
HubSpotアカウントから、追加したいコンテンツへアクセスします。CTAを挿入したいコンテンツ・ページにあわせて[編集]>[設定]>[詳細オプション]タブをクリックしてください。
テンプレートの項目から[テンプレートの編集]タブをクリックして、コンテンツのテンプレートにCTAを追加できます。
なお、テンプレートを使用しているすべてのページを更新したい場合は[このテンプレートを編集する]タブをクリック。
テンプレートにCTAを追加することで他のページに影響を与えたくない場合は[複製]と[新しいテンプレートを編集]をクリックしましょう。
HubSpotのCTAを活用して成約数をアップしよう

CTAはクリック率やコンバージョン率に影響する重要な要素のひとつです。
HubSpotなら簡単にデザイン性の高いCTAを作成できます。さらに、スマートCTAで訪問者に適したカスタムCTAを表示できるなど、ユーザーファーストな訴求にすることも可能です。
しかし、HubSpotに顧客情報が正しく登録されていることが前提条件になるなど、CTA以外の要素でも使いこなすコツが必要です。
HubSpotの機能は多岐にわたるため、有効に使いこなせていないケースも多く見受けられます。
HubSpotを最大限に活かすなら、FLUEDが開催している無料のオンライン相談会をぜひ活用してください。
詳細は以下のリンクから確認できます。
HubSpotの使い方、活用方法がわかる、無料のオンライン相談会を開催中です。
「HubSpotで何ができるか知りたい方」はもちろん、「すでに利用しているがもっとフル活用したい方」もお気軽にご参加ください。
詳細は「HubSpotをより活用したい方へ!無料のオンライン相談会を実施中!」にて、ご確認ください。
▼ 【無料】HubSpot相談会を予約する

 2022.12.28
2022.12.28 2023.06.19
2023.06.19